解决使用BottomSheetDialog时状态栏变黑的问题
本文共 2855 字,大约阅读时间需要 9 分钟。
注:发现新版本的design库已经没有这个问题,使用以下代码可能会使底部增加一条灰色的条,请注意。
问题描述
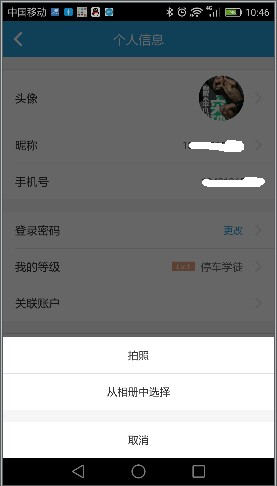
当使用support里的design 库里的BottomSheetDialog时,在6.0的机器上当对话框弹出时系统状态栏会变黑,如下图所示:
 一开始以为是我用的姿势不对,试过对style配置状态栏颜色,配置其他可能影响到的属性都没成功,今天google了一下,发现应该是BottomSheetDialog本身实现的问题,见:。其中的一条评论认为应该是BottomSheetDialog使用的布局为
一开始以为是我用的姿势不对,试过对style配置状态栏颜色,配置其他可能影响到的属性都没成功,今天google了一下,发现应该是BottomSheetDialog本身实现的问题,见:。其中的一条评论认为应该是BottomSheetDialog使用的布局为MATCH_PARENT``MATCH_PARENT导致,并通过修改布局高度的方式解决了这个问题,见下面第一种解决方法: 解决方法
第一种,修改布局高度
继承BottomSheetDialog并重写其protected void onCreate(Bundle savedInstanceState)方法,代码如下:
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); int screenHeight = getScreenHeight(getOwnerActivity()); int statusBarHeight = getStatusBarHeight(getContext()); int dialogHeight = screenHeight - statusBarHeight; getWindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT, dialogHeight == 0 ? ViewGroup.LayoutParams.MATCH_PARENT : dialogHeight); } private static int getScreenHeight(Activity activity) { DisplayMetrics displaymetrics = new DisplayMetrics(); activity.getWindowManager().getDefaultDisplay().getMetrics(displaymetrics); return displaymetrics.heightPixels; } private static int getStatusBarHeight(Context context) { int statusBarHeight = 0; Resources res = context.getResources(); int resourceId = res.getIdentifier("status_bar_height", "dimen", "android"); if (resourceId > 0) { statusBarHeight = res.getDimensionPixelSize(resourceId); } return statusBarHeight; } 如果你和我一样是使用了BottomSheetDialogFragment的话,那么需要继承它并重写它的public Dialog onCreateDialog(Bundle savedInstanceState)方法,改为返回一个你重写后的Dialog对象:
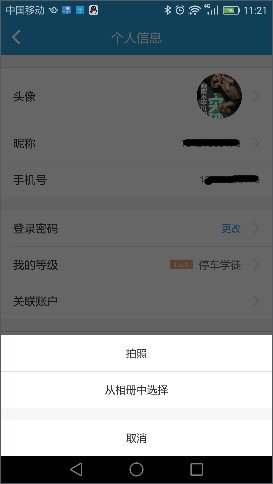
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { return new YourBottomSheetDialog(getContext(), getTheme()); } 解决后的效果是这样的:

解决了状态栏变成黑色的问题,并且也没带来新的问题,可以说是完美解决。
第二种,添加FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS标志
第二种解决方法是在返回对话框之前,对Window添加一个FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS标志位。它同样是需要继承BottomSheetDialogFragment,并重写以下方法:
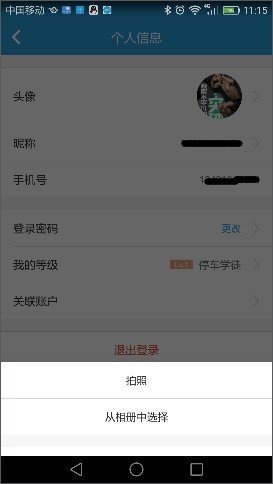
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { Dialog dialog = super.onCreateDialog(savedInstanceState); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { dialog.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS); } return dialog; } 然而,在华为带虚拟导航栏的手机中运行起来会这样:

底部的内容被虚拟导航栏遮住了。这个方法不能采用。
第三种,设置半透明状态栏
修改方法与第二种类似,代码如下:
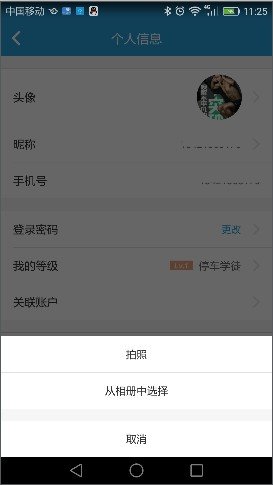
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { Dialog dialog = super.onCreateDialog(savedInstanceState); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { dialog.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); } return dialog; } 结果如下:

它也没什么问题,不过对于能够设置状态栏颜色的情况下,我还是不喜欢顶部这种半透明的渐变。
总结
总结一下,第一种解决方法可以说是完全满足我的要求。第二种解决方法在一些设备上有缺陷。第三种方法代码量同样也是最小的,不过它是设置顶部状态栏为半透明,这一点与我程序员其他地方在6.0系统上直接设置状态栏颜色的行为不一致,所以在项目中也不采用它。
参考资料:
你可能感兴趣的文章
代码段、数据段、堆栈段、数据段
查看>>
NandFlash详述【转】
查看>>
Windows Builder(图形化界面的利器)For Eclipse 3.7
查看>>
每天要喝多少水
查看>>
request_mem_region 与 ioremap【转】
查看>>
指令级, ns级优化实例, 怎么做到调无可调
查看>>
Autodesk 2011系列新产品DevDay将于12月在北京/上海举行
查看>>
创建Visual studio项目模板 vstemplate关键点纪要
查看>>
SQL Server连接中三个常见的错误分析
查看>>
socket通信,server与多客户端通信
查看>>
[ACM_动态规划] ZOJ 1425 Crossed Matchings(交叉最大匹配 动态规划)
查看>>
LeetCode总结【转】
查看>>
枚举类型
查看>>
什么是 A 轮融资?有 B轮 C轮么?
查看>>
[CareerCup] 10.4 Find All Duplicates Elements 寻找所有的重复项
查看>>
jquery validationEngine的使用
查看>>
Symbian学习之路
查看>>
使用6to5,让今天就来写ES6的模块化开发!
查看>>
Windows 7 应用程序崩溃恢复
查看>>
(转载)iPhone开发视频教程 Objective-C部分 (51课时)
查看>>